Npm : 50408442
Kelas : 4IA06
Pada tugas matakuliah Pemrograman Multimedia kali ini, saya akan menjelaskan aplikasi yang telah saya buat. Aplikasi penggolongan hewan berdasarkan jenis makanan ini dapat memberikan informasi kepada siswa Sekolah Dasar khususnya kelas 3 sampai kelas 6.
Aplikasi ini menampilkan gambar, suara , dan keterangan sebagai media penyampaian informasi. Pembuatan aplikasi ini menggunakan IDE Eclipse Galileo, Android SDK (Software Development Kit), dan diimplementasikan pada ponsel Android Samsung Galaxy Mini versi Froyo 2.2.
Metode pembuatan aplikasi pada mobile ini, diantaranya metode studi pustaka yaitu pengumpulan data dan referensi yang menunjang penulisan dan pembuatan aplikasi. Kemudian merancang alur dari program aplikasi menggunakan struktur navigasi dan flowchart. Perangkat lunak yang digunakan untuk membuat aplikasi penggolongan hewan berdasarkan jenis makanannya ini adalah Eclipse sebagai salah satu IDE untuk membangun program Java dengan ADT plugin (Android Development Tool) dan Android SDK(Software Development Kit) serta Google API (Application Programming Interface) dan juga XML. Pada pembuatan aplikasi Android terdapat penginstalan emulator android yang digunakan untuk menguji coba program yang kita buat. Di dalam aplikasi ini, terdapat menu – menu yang mengantarkan pengguna kedalam jenis hewan yang ingin diketahui berdasarkan jenis makanannya.
1. Diagram Alur dan Algoritma
 |
| Gambar 1 Struktur Navigasi |
Pada
diagram ini pertama pengguna masuk kedalam tampilan menu utama program
yang kemudian pengguna harus memilih salah satu dari ketiga kategori hewan
yang tersedia dan ada button exit jika ingin langsung keluar dari apliksai.
Setelah memilih salah satu pulau maka pengguna akan memilih lagi jenis hewan yang ada
di layar dan setelah memilihnya maka pengguna akan dapat mengetahui informasi
tentang hewan
yang dipilih beserta jenis suara yang dihasilkan.
2 Flowchart
Program
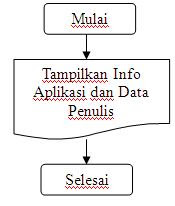
2.1 Menampilkan
Aplikasi
 |
Gambar 2 Flowchart Menampilkan Aplikasi
|
2.2 Menampilkan
Menu Utama
 |
Gambar 3 Flowchart Menampilkan Menu Utama
|
2.3 Menampilkan
Menu Pilihan Kategori
 |
Gambar 4 Flowchart Menu Kategori Jenis Makanan Hewan
|
2.4 Menampilkan
Menu Info Hewan
 |
Gambar 5 Flowchart Menampilkan Menu Info Hewan
|
2.5 Menampilkan Menu Tentang
 |
Gambar 6 Flowchart Menampilkan Menu Tentang
|
3 Rancangan
Tampilan Aplikasi
Sebelum kita membuat aplikasi ini, kita terlebih
dahulu membuat rancangan tampilan menu sebagai konsep agar aplikasi tersebut
sesuai dengan yang diinginkan. Tampilan menu tersebut terdiri dari, yaitu
tampilan menu utama, tampilan menu mulai, tampilan penggolongan hewan, tampilan
info hewan, dan tampilan menu tentang.
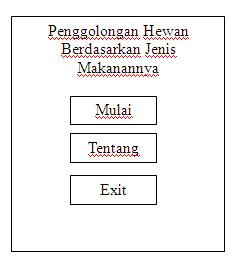
3.1 Rancangan
Tampilan Menu Utama
Pada rancangan menu utama terdiri dari daerah
yang berisikan beberapa tombol yang tersedia dari menu ini seperti
tombol tentang, menu, dan keluar. Rancangan menu
utama aplikasi ini adalah sebagai berikut :
 |
Gambar 7 Rancangan Menu
Utama
|
3.2
Rancangan Tampilan Menu Mulai
Secara umum aplikasi ini menampilkan tiga bagian, yaitu Tombol Menu Herbivora, Tombol Menu
Karnivora dan Tombol Menu Omnivora. yang masing-masing
bertindak sebagai image button dan
menggunan satu pilihan back
yang bertindak sebagai button untuk
kembali ke menu utama.
Rancangan tampilan menu aplikasi adalah sebagai berikut:
 | ||
| Gambar 8 Rancangan Tampilan Menu Awal |
3.3 Rancangan Tampilan Menu Penggolongan Hewan
Pada tampilan
menu ini pengguna diarahkan untuk memilih jenis hewan yang diinginkan, dan proses pemilihan
tersebut menggunakan fungsi widget radio
button dan dua button yang berfungsi sebagai eksekusi aplikasi yaitu
button back dan button next, jika pengguna memilih back maka pengguna akan kembali ke menu awal tampilan aplikasi dan
jika next maka pengguna akan menuju jenis hewan tersebut. Berikut
tampilan rancangan menu penggolongan jenis hewan sebagai berikut:
 |
Gambar 9 Gambar Menu Pilihan Penggolongan Hewan
|
3.4 Rancangan Tampilan menu Informasi Hewan dan Suara
Pada
tampilan menu ini pengguna akan mendapatkan sebuah informasi tentang hewan yang dipilih beserta contoh dari gambar dan suara hewan tersebut.
Tampilan Menu jenis
hewan adalah
sebagai berikut : |
| Gambar 10 Tampilan Gambar , Informasi dan Suara |
Image
view digunakan
sebagai contoh gambar hewan yang telah dipilih, sedangkan button yang berada dibawah image
view digunakan sebagai pemutar suara untuk mengetahui jenis suara yang
dihasilkan dari hewan tersebut, dan pada text
view pengguna dapat mengetahui sebuah informasi dari hewan tersebut berasal
dan button yang paling bawah
digunakan untuk kembali kepada menu sebelumnya.
3.5 Rancangan Tampilan tentang Informasi Hewan dan Suara
Pada rancangan tampilan tentang ini terdapat informasi aplikasi bagi para pengguna mengenai
aplikasi ini. Tampilan untuk tombol tentang
ini dibuat dengan textview mengenai
penulis, ini akan muncul di depan layar menu utama dengan menggunakan
pengaturan default Android.  |
| Gambar 11 Tampilan Rancangan Menu Tentang |
4
Langkah - Langkah Pembuatan Aplikasi Suara Hewan
Pada bagian ini
penulis akan menjelaskan tentang pembuatan aplikasi Suara Hewan secara garis
besar.
4.1 Pembuatan Project Awal
Untuk membuat projek
awal Android dibutuhkan Android SDK dan emulator
phone. Penulis menggunakan IDE Eclipse sebagai Java development environment
sekaligus merupakan interface dengan emulator Android melalui plug-in
Android Development Toolkit (ADT). Disini akan dijelaskan tahap dalam
pembuatan project untuk pertama kali dan pembuatan AVD (Android Virtual
Device) serta menjalankan aplikasi di emulator.
Tahap pertama adalah membuat project
baru, dengan langkah sebagai berikut:
 |
Gambar 12 Tahap Pertama Pembuatan Projek
|
Pilih File >> New >> Project pada Eclipse
untuk membuka project baru. Kemudian pilih Android > Android Project,
dan klik Next.
Setelah memilih Projeck
Android maka akan ada jendela seperti ini: |
Gambar 13 Jendela Parameter Projek Android
|
Kemudian Masukan informasi di bawah ini:
Project name :
Penggolongan Hewan
Build Target :
Android 2.2
Application name :
PENGGOLONGAN HEWAN
Package name :
com.PI.hilda
Create Activity :
Penggolonganhewan
Setelah selesai plug-in Android akan membuat project
dan default file. Package akan siap di execute. Setelah itu
adalah tahap penulisan program dan pengujian dengan menjalankan AVD.
 |
| Gambar 14 Tahap Awal Pembuatan Aplikasi Android |
4.2
Penulisan Program Aplikasi
Untuk melakukan penulisan
program disini menggunakan folder aplikasi pada Package Explorer yang telah
tersedia saat pembuatan project awal. |
| Gambar 15 Folder Aplikasi Pada Package Explorer Eclipse |
 |
Gambar 16 Folder untuk Penulisan Program Java
|
 |
| Gambar 17 Folder Untuk Pembuatan Interface |
Setelah
selesai melakukan penulisan program langkah selanjutnya adalah menjalankan
program aplikasi Android. Klik kanan pada folder aplikasi di Package Explorer
window, pilih Run As>Android Application.
5 Pengkodean
Program
Pada
aplikasi yang dihasilkan sebelumnya harus memerlukan beberapa proses, proses
tahapan yang dilalui adalah mulai dari pembentukan file.java, file.xml, dan file
manifest.xml, bisa dikatakan ke tiga bagian file saling mempunyai
keterkaitan satu sama lain. Dimulai dari pembuatan file.xml terlebih dahulu, dikarenan file.xml inilah yang menginstruksikan ke file.java sehingga proses pembuatan file bejalan dengan mudah.
5.1 Pembuatan
Background
Pada pemrograman Android
untuk pembuatan program dan tampilan dilakukan pada dua bagian yang berbeda.
Untuk pembuatan tampilan layout dilakukan seluruhnya pada file XML.
Pada bagian pembuatan background terdapat pada kode berikut :
Secara garis besar penggalan
kode di atas mendefinisikan orientasi layout yang digunakan berposisi
vertikal. android:background="@drawable/background" pada penggalan
kode program di atas adalah untuk mendefinisikan gambar background yang
digunakan yaitu file gambar yang bernama background di dalam folder
drawable.
ini adalah codingan yang menjelaskan tentang apa saja aktifitas yang digunakan dalam file java.
pada codingan ini
dijelaskan bahwa penggolonganhewan adalah nama class yang digunakan pada file
java ini yang menggunakan main.xml sebagai layoutnya.
ini adalah
pengaktifan fungsi tombol yang ada pada tampilan home aplikasi, mulai dari herbivora
sampai dengan tombol exit. Dan setiap
pembuatan tombol harus memiliki id
yang berbeda - beda agar tidak terjadi force
closed. Dan perlu diingat fungsi ini hanya bisa digunakan untuk pengaktifan
button,image view, image button.
Pada codingan diatas digunakan
untuk membuat text “welcome” pada saat membuka aplikasi ini pertama kali.
setelah fungsi tombol diaktifkan pada codingan
sebelumnya maka pada codingan ini dijelaskan fungsi klik yang digunakan, jadi
pada saat herbivora di klik maka akan menuju ke class herbivora.java.
case
R.id.alert:
AlertDialog.Builder alertKeluar = new
AlertDialog.Builder(PENGGOLONGANHEWAN.this);
alertKeluar.setMessage("Anda yakin ingin keluar dari
aplikasi ini?")
.setCancelable(false)
.setPositiveButton("YA", new
AlertDialog.OnClickListener(){
@Override
public
void onClick(DialogInterface arg0, int arg1) {
finish();
}
})
.setNegativeButton("TIDAK",new
AlertDialog.OnClickListener(){
@Override
public
void onClick(DialogInterface dialog, int which) {
dialog.cancel();
}
});
AlertDialog a = alertKeluar.create();
a.setTitle("PENGGOLONGANHEWAN");
a.setIcon(R.drawable.alert);
a.show();
break;
}
}
}
Codingan diatas digunakan untuk mengeksekusi perintah untuk pilihan exit yang dimana alert sebagai id dasarnya yang memberikan dua option,yaitu jika ya maka akan keluar dari aplikasi,sedangkan jika tidak maka akan masuk kembali kedalam aplikasi. Berikut ini output dari kodingan Menu Mulai di atas:
 |
Gambar 18 Output Menu Mulai
|
public
class herbivora extends Activity implements
OnClickListener{
RadioButton list1, list2, list3, list4;
Ini adalah pembuatan fungsi radio button yang dimana
list adalah nama pengenal untuk radio button ini. Diatas terdapat enam list
sehingga sudah dipastikan akan ada enam pilihan yang digunakan untuk menuju ke
file.java selanjutnya.
public
void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.herbivora);
dan
pada file java ini layout yang digunakan mengarah kepada herbivora.xml. Jadi
setiap file java yang dibuat disarankan untuk membuat file.xml yang baru agar
tidak terjadi force closed.
View backImageButton = findViewById(R.id.back);
backImageButton.setOnClickListener(this);
View nextImageButton = findViewById(R.id.next);
nextImageButton.setOnClickListener(this);
codingan diatas sama seperti
codingan sebelumnya namun pada file.java ini hanya menggunakan dua buah button
yaitu back dan next. Dan setiap pembuatan
tombol harus memiliki id yang berbeda
- beda agar tidak terjadi force closed.
Dan perlu diingat fungsi ini hanya bisa digunakan untuk pengaktifan button,image view, image button.
list1 = (RadioButton)this.findViewById(R.id.sapi);
list1.setChecked(true);
list2 = (RadioButton)this.findViewById(R.id.kuda);
list3 = (RadioButton)this.findViewById(R.id.jangkrik);
list4 = (RadioButton)this.findViewById(R.id.gajah);
}
Setelah
nama pengenal dibuat maka akan dijelaskan lebih spesiikasinya bahwa setiap list
memiliki id yang berbeda – beda yang dimana id ini mengarah kepada pembuatan
dari menu radio button yang terdapat pada file.xml.
@Override
public
void onClick(View v){
switch(v.getId()){
case
R.id.next:
if
(list1.isChecked()) {
Intent arumba = new Intent(this, sapi.class);
startActivity(sapi);
}
if
(list2.isChecked()) {
Intent kecapi = new Intent(this, kuda.class);
startActivity(kuda);
}
break;
case
R.id.back:
finish();
break;
}
}
}
Ini adalah fungsi klik, bisa
dijelaskan jika kita memilih next diantara empat list yang tersedia maka dari
list yang telah dipilih akan menuju ke class java yang baru. Seperti pada
codingan diatas. Jika list 1 di pilih maka akan menuju ke class sapi.java, dan
jika list 2 dipilih maka akan menuju ke class kuda.java dan jika memilih tombol
maka akan kembali ke menu tampilan home aplikasi. Berikut ini output dari
kodingan Menu Herbivora di atas:
 |
| Gambar 19 Output Menu Herbivora |
5.4 Kode XML dalam Pembuatan Menu Info Hewan
"1.0" encoding="utf-8"?>
android:id="@+id/widget64"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/kar2"
xmlns:android="http://schemas.android.com/apk/res/android">
Ini gunakan untuk tampilam backgroud menu yang dihasilkan
pada emulator android secara default. Penulis menambahkan background agar aplikasi terlihat
menarik.
android:id="@+id/sapi"
android:layout_width="200px"
android:layout_height="100px"
android:background="@drawable/sapi"
android:layout_x="20px"
android:layout_y="5px">
Membuat
gambar sapi
pada tampilan menu sapi.
android:id="@+id/playsapi"
android:layout_width="90px"
android:layout_height="40px"
android:text="Play"
android:textSize="15sp"
android:textStyle="bold"
android:gravity="center"
android:layout_x="20px"
android:layout_y="110px">
android:id="@+id/stopsapi"
android:layout_width="90px"
android:layout_height="40px"
android:text="Stop"
android:textSize="15sp"
android:textStyle="bold"
android:gravity="center"
android:layout_x="130px"
android:layout_y="110px">
Pembuatan Button Play dan Stop
Button
Play digunakan untuk mendengarkan suara. Sedangkan Button Stop digunakan untuk
berhenti mendengarkan suara. Berikut adalah output sapi.xml:
 |
| Gambar 20 Output Menu Sapi |
5.5
Kode XML dalam Pembuatan Menu
Tentang
"1.0" encoding="utf-8"?>
android:id="@+id/widget0"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/tentang"
xmlns:android="http://schemas.android.com/apk/res/android">
android:id="@+id/widget37"
android:layout_width="220px"
android:layout_height="wrap_content"
android:text="Tentang"
android:textColor="#ff000000"
android:textStyle="bold"
android:gravity="center"
android:textSize="16sp"
android:layout_x="10px"
android:layout_y="35px">
android:id="@+id/widget38"
android:layout_width="200px"
android:layout_height="wrap_content"
android:gravity="left"
android:text="Aplikasi sederhana ini ditujukan untuk pelajar
Sekolah Dasar. Aplikasi ini memberikan informasi kepada anak-anak untuk
mengenal penggolongan hewan berdasarkan jenis makanannya beserta suaraa hewan
tersebut."
android:textColor="#ff000000"
android:textStyle="bold"
android:layout_x="20px"
android:layout_y="65px">
android:id="@+id/widget39"
android:layout_width="220px"
android:layout_height="wrap_content"
android:text=" Created by :"
android:textColor="#ff000000"
android:textStyle="bold"
android:gravity="center"
android:layout_x="10px"
android:layout_y="170px">
android:id="@+id/widget40"
android:layout_width="220px"
android:layout_height="wrap_content"
android:text="HILDA RUSDI (50408442)"
android:textColor="#ff000000"
android:textStyle="bold"
android:gravity="center"
android:layout_x="10px"
android:layout_y="185px">
android:id="@+id/back"
android:layout_width="100px"
android:layout_height="40px"
android:text="Back"
android:textStyle="bold"
android:layout_x="70px"
android:layout_y="240px">
Pada
dasarnya yang harus dilakukan hanyalah melakukan override pada method
onCreate dan mengatur layout yang digunakan pada kelas Menu yang
diambil dari folder res/layout berisi tampilan yang sudah dibuat pada file
about.xml. Berikut ini output dari beberapa kode pembuatan tampilan
menu tentang di atas:
 |
| Gambar 21 Output Menu Tentang |
6 Setting
Pada Ponsel
Langkah-langkah
yang kita lakukan dalam setting game yang kita buat pada handphone android :
·
Melalui
Android Market
1.
Salin file
APK ke dalam kartu memori ponsel Android dan masukkan kartu memori tersebut ke
dalam ponsel.
2.
Unduh dan
instal aplikasi Apps Installer
di Android Market.
3.
Setelah diinstal, aplikasi Apps Installer akan menampilkan beberapa file APK yang
ada di dalam kartu memori.
4.
Klik file
APK yang ingin diinstal maka setting pada handpone selesai.
·
Melalui android SDK
1.
Setelah kita install android SDK dan
android USB
2.
Ubah
settingan pada ponsel Android untuk mengizinkan instalasi
aplikasi dari sumber daya lain. Pada menu “Setting” di ponsel Android pilih
“Application Settings” dan aktifkan “Unknown Sources”. Lalu pada menu “Setting”
pilih “SD Card” dan “Phone Storage” serta aktifkan “Disable Use for USB
Storage”.
3.
Langkah terakhir, buka Command
Prompt Windows dan ketikkan “adb install
<1>/<2>.apk”.
4.
Ganti <1> dengan path yang menuju ke file APK tersimpan dan
ganti <2> dengan nama file APK, sebagai contoh adb install
c:\workspace\musicplayer\bin\musicplayer.apk.
5.
Selesai, sekarang aplikasi sudah
terpasang pada ponsel Android dan siap digunakan.
7 Menjalankan Aplikasi pada Ponsel
Untuk menjalankan aplikasi pada handphone konsepnya hampir
sama pada emulator. Berhubung di sini, penulis tidak memiliki handphone android
maka penulis menggunakan emulator.
8 Menjalankan Aplikasi pada Emulator
Langkah-langkah yang kita lakukan untuk membuka emulator
pada game yang kita buat ialah :
1.
Klik icon Android SDK dan AVD Manager seperti dibawah
ini
2. Setelah itu kita pilih AVD yang kita inginkan
 |
| Gambar 22 Tampilan SDK Manager |
3. Setelah itu kita klik start maka akan muncul emulator android 2.2 yang kita pilih
 |
| Gambar 23 Tampilan Android Emulator 2.2 |
4. Setelah
itu akan muncul menu home yang akan kita pilih
 |
| Gambar 24 Tampilan Menu Home |
5. Kemudian masuk ke aplikasi
yang kita buat
 |
| Gambar 25 Tampilan Menu Utama |
 |
| Gambar 26 Tampilan Menu Mulai |
 |
| Gambar 27 Tampilan Menu Jenis Hewan dan Info |
 |
| Gambar 28 Tampilan Menu Hewan, Info, dan Suara |
 |
| Gambar 29 Tampilan Menu Tentang |











Tidak ada komentar:
Posting Komentar